|
请求场景: 当前页面URL:http://127.0.0.1:8000/testcase 跳转请求页面URL:http://127.0.0.1:5000/testcase_orm 使用axios请求 时 页面提示跨域报错
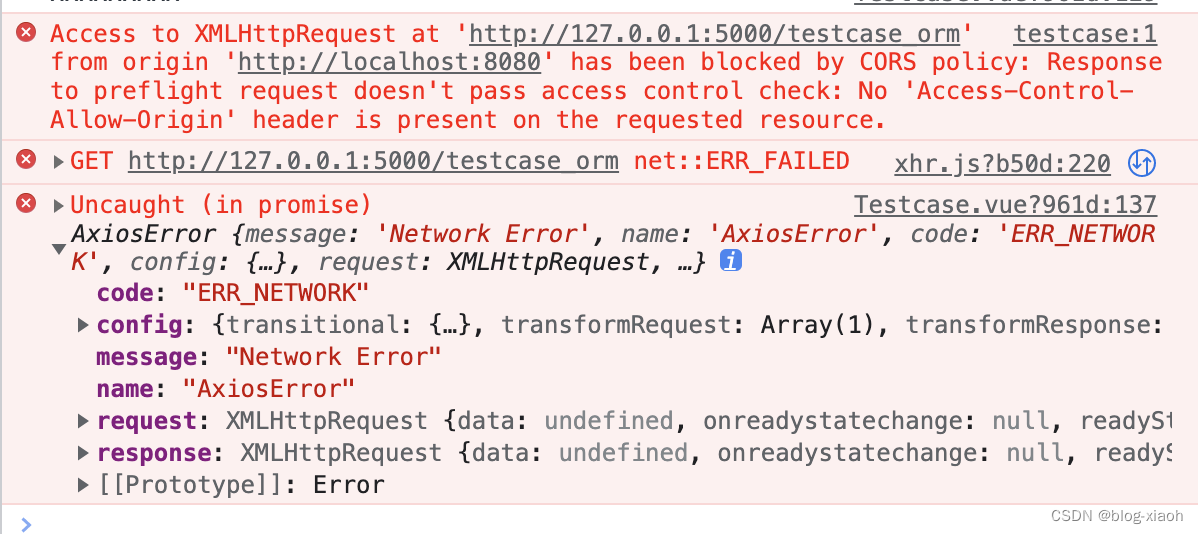
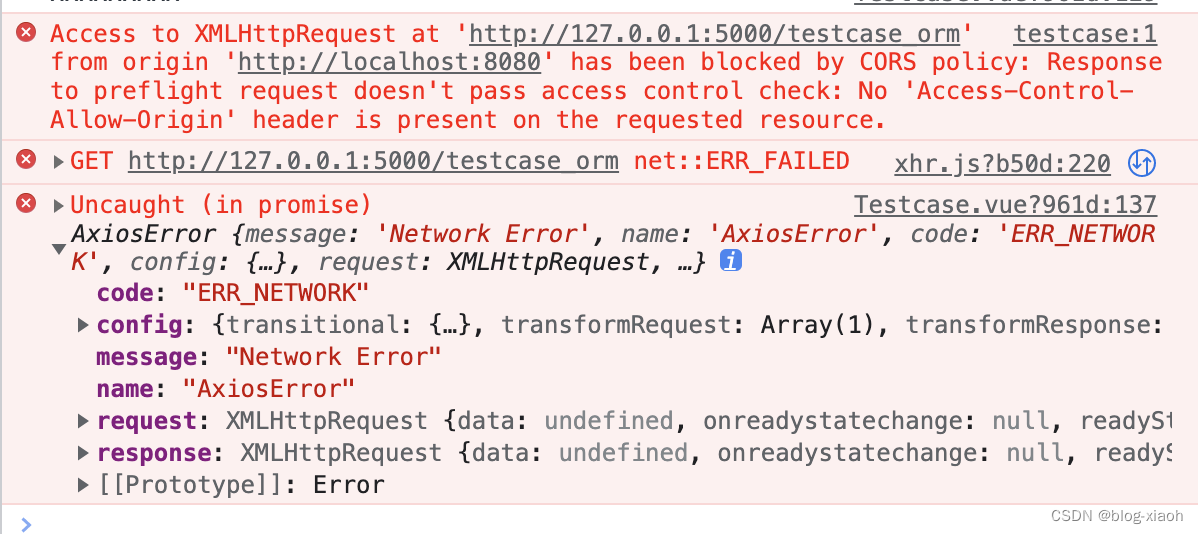
跨域报错信息
Access to XMLHttpRequest at ‘http://127.0.0.1:5000/testcase_orm’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
AxiosError {message: ‘Network Error’, name: ‘AxiosError’, code: ‘ERR_NETWORK’
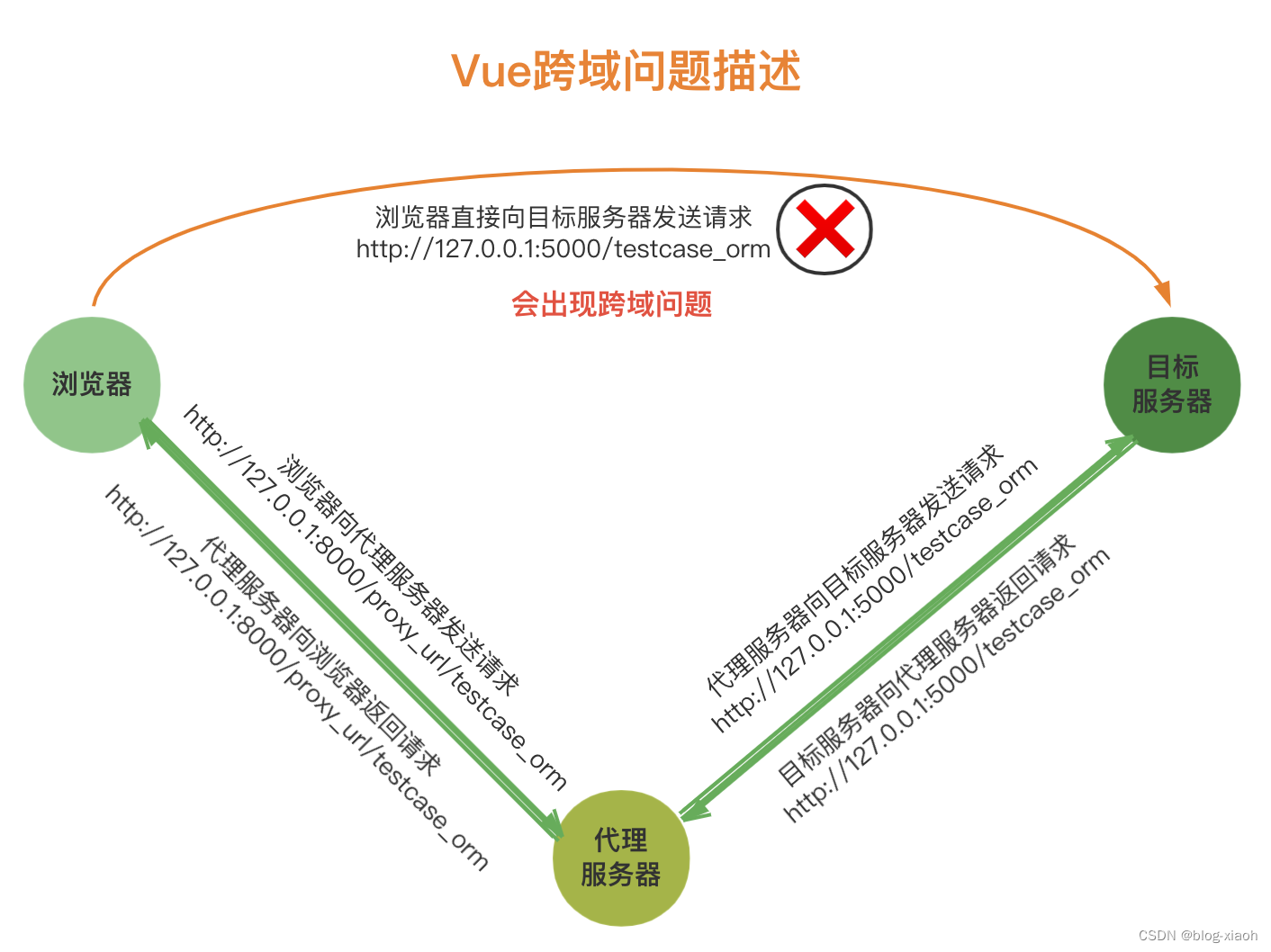
Vue2跨域问题报错截图  通过对代码以及报错信息分析,问题出现在跨域请求上,(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求) 通过对代码以及报错信息分析,问题出现在跨域请求上,(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求)
当前URL请求URL是否跨域结果分析http://www.kuakuakua.comhttp://www.kuakuakua.com/index.html否同源(域名、协议、端口号一致)http://www.kuakuakua.comhttps://www.kuakuakua.com跨域协议不同(http/https)http://www.kuakuakua.comhttp://www.javashuo.com/跨域域名不同(www.kuakuakua.com/www.javashuo.com)http://www.kuakuakua.com:8080http://www.kuakuakua.com:8081跨域端口号不同(8080/8081)
解决方法
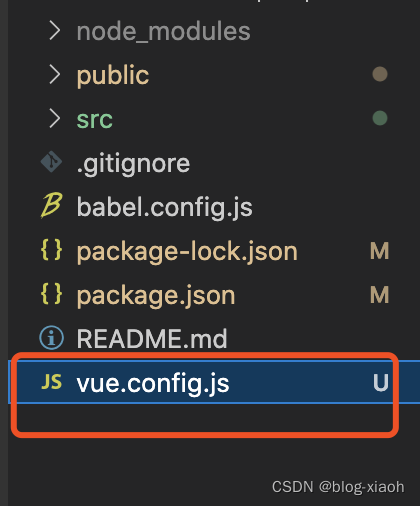
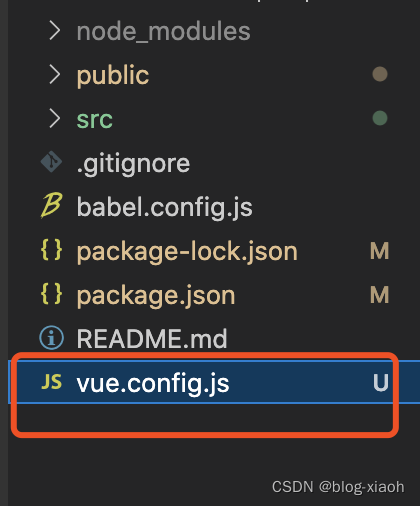
步骤一:在项目目录下找到 vue.config.js 文件打开编辑

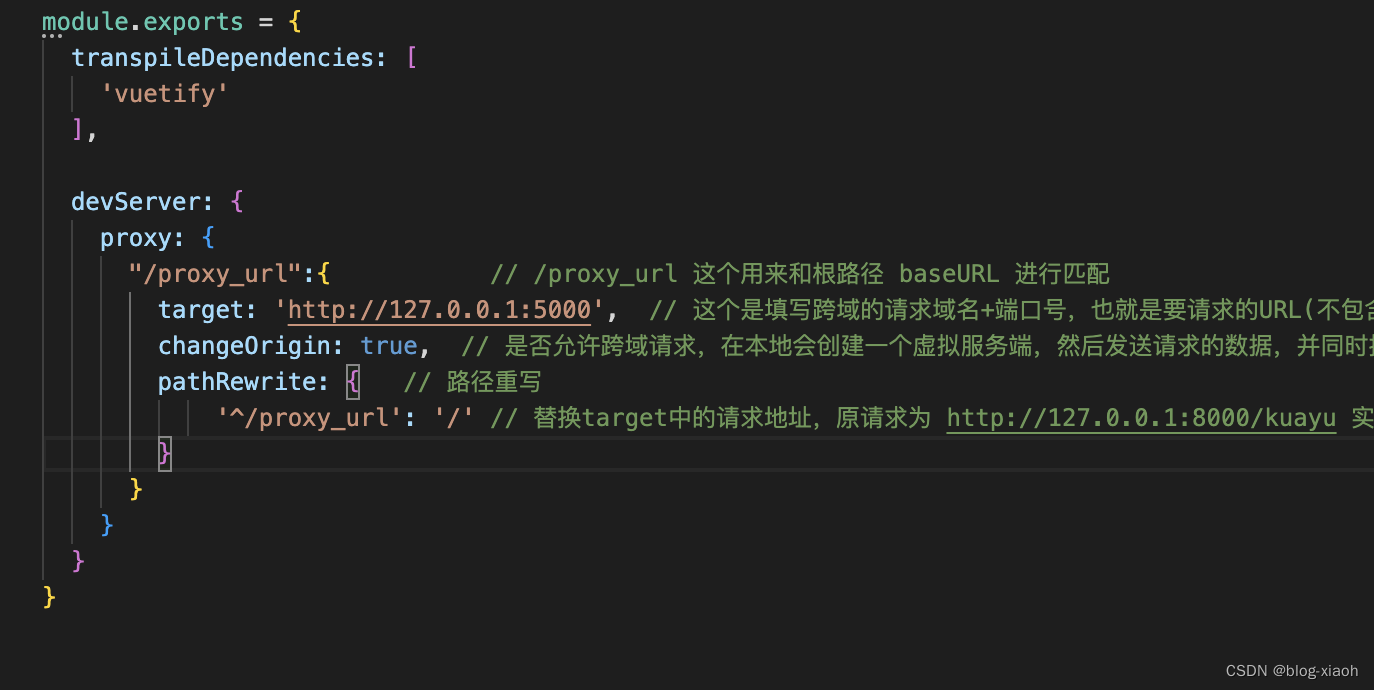
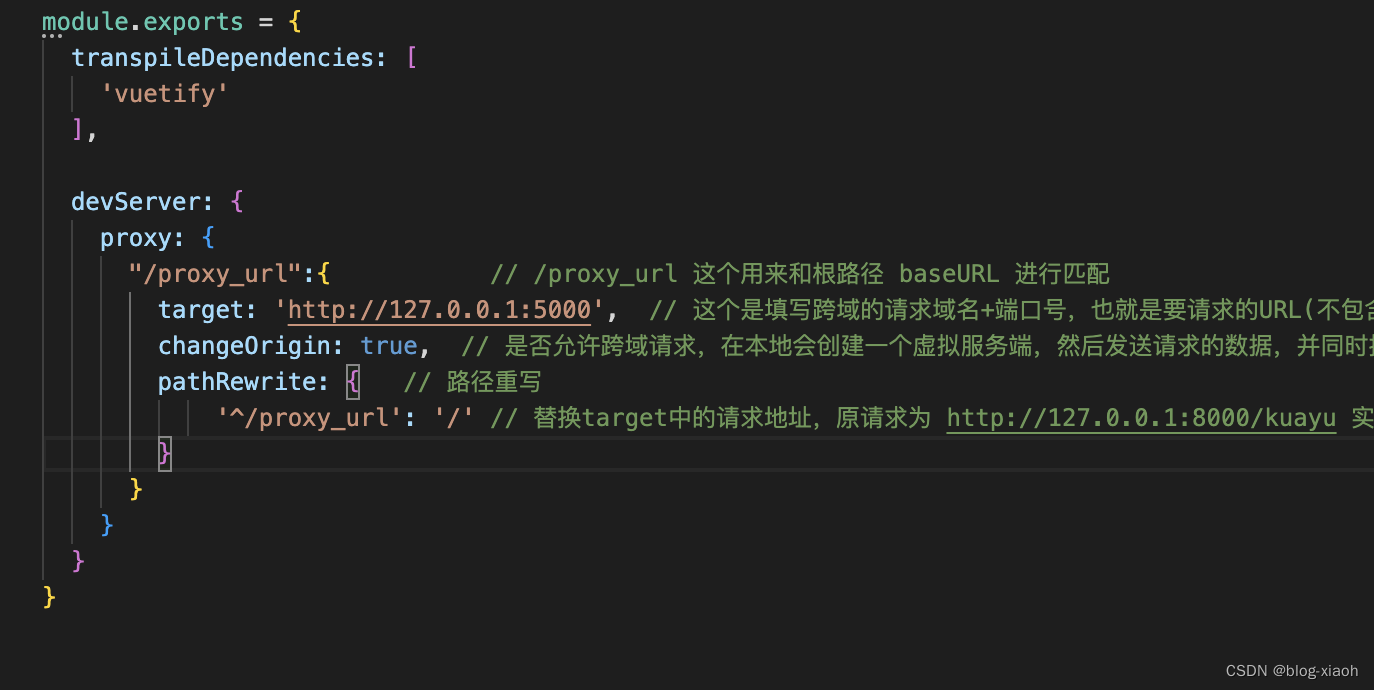
步骤二:按照图中的结构,将给出的代码复制到 module.exports 中

devServer: {
proxy: {
"/proxy_url":{ // /proxy_url 这个用来和根路径 baseURL 进行匹配
target: 'http://127.0.0.1:5000', // 这个是填写跨域的请求域名+端口号,也就是要请求的URL(不包含URL路径)
changeOrigin: true, // 是否允许跨域请求,在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: { // 路径重写
'^/proxy_url': '/' // 替换target中的请求地址,原请求为 http://127.0.0.1:8000/kuayu 实际请求为 http://127.0.0.1:8000/proxy_url/kuayu
}
}
}
}
步骤三:找到main.js文件,将axios.defaults.baseURL 设置为 /proxy_url
axios.defaults.baseURL = ‘/proxy_url’
步骤四:然后xxx.vue文件中的methods中的axios请求正常使用就可以了 此处的完整请求URL是 http://127.0.0.1:5000/testcase_orm(步骤四只是提供一个示例,具体的请求URL按照自己项目的URL去请求)
methods:{
getCaseList: function(){
console.log("xxxxxxxxx")
console.log('查看接口调用是否成功')
this.$axios.get('/testcase_orm').then((result)=>{
console.log('查看接口调用是否成功,被调用则成功')
console.log(result)
})
}
}
解决方法解析: 跨域问题,可以让服务端去添加请求头字段信息以及允许跨域访问,服务端的跨域问题不在本文章描述,感兴趣可以去看博主的另一篇Django跨域问题解决的博文
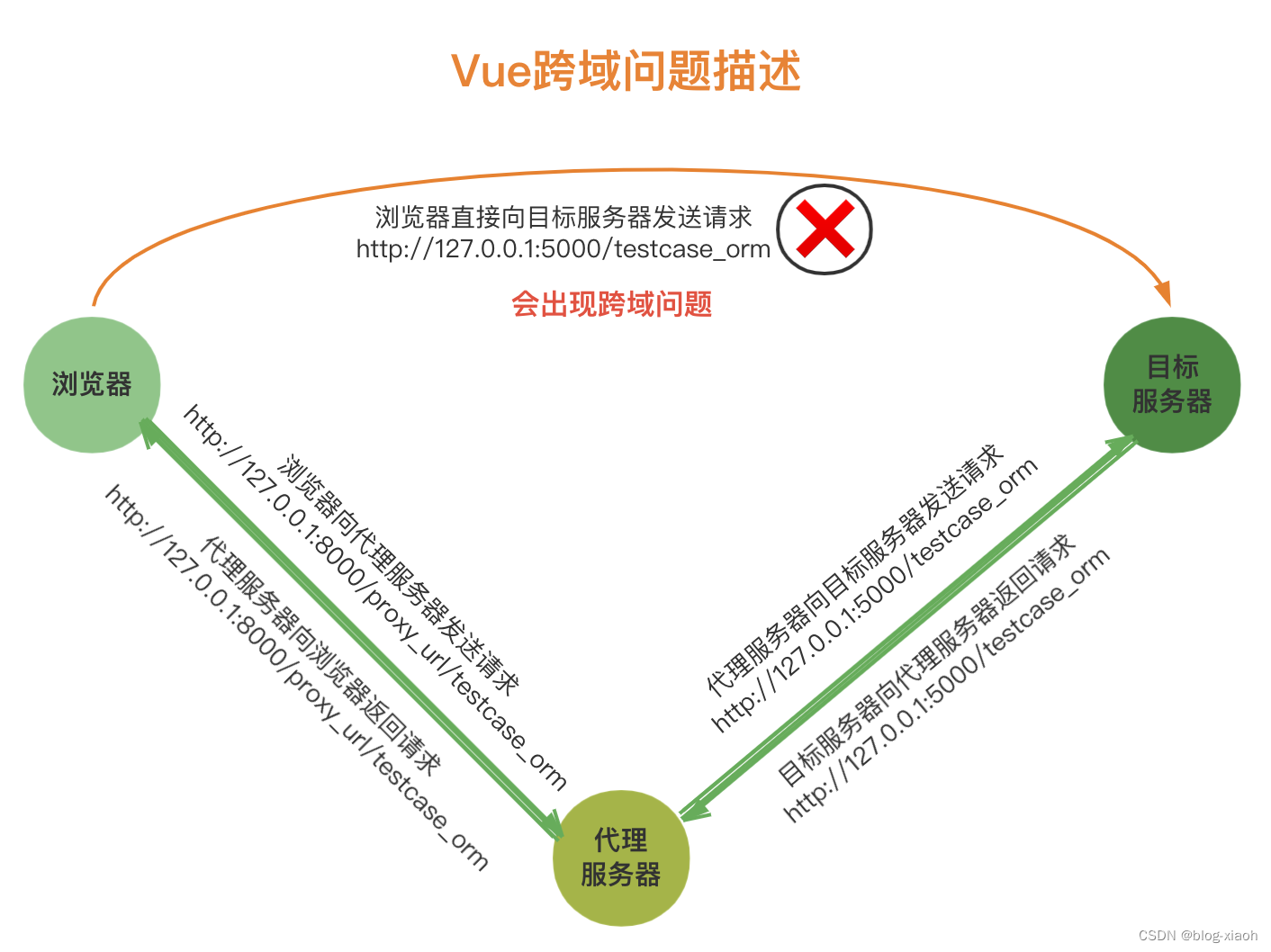
vue跨域问题本次使用的是代理方案进行解决,通过本地服务器进行代理转发到目标服务器,跨域只针对浏览器,对于node服务发出的请求时不会出现跨域问题,从而解决浏览器跨域问题。

感谢观看,希望对读者有所帮助,有疑问可以评论,不定时回复
|  通过对代码以及报错信息分析,问题出现在跨域请求上,(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求)
通过对代码以及报错信息分析,问题出现在跨域请求上,(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求)